10×10 Design Process
The problem and a possible solution
As a User Experience designer for elementary, I’m often shown different pixel-perfect mockups or even in-code implementations and asked what I think. I typically note what I love, what I like but could be expanded on or done differently, and then what I think is crap. This feedback loop works… sometimes. Read on to find out the underlying problem and possible solution.
The Problem
The problem with the above approach is that the designer or developer has spent a lot of time getting their implementation to look pixel-perfect, but the underlying design itself is not nailed down. When you’re dealing with very experienced designers who live and breathe pixel-perfection, this may be okay; the designer very well be more comfortable with their tools and faster at making a good looking mockup than a wireframe.
However, it is oftentimes the case where that designer has wasted time developing what they thought was “the perfect design*” without spending a lot of time fleshing out the real interaction problem. Even worse is when a developer, after seeing what looks like a perfect design (because it’s “pretty” and pixel-precise), spends their time turning it into code. Then the update is pushed out, tested, and people wonder why it’s not as intuitive or good as it could be.
A Solution
Instead, the designer should put work into researching and better developing their designs ahead of time. While intuition can get someone pretty far (elementary has long been an example of this), exceptional design comes from a healthy mixture of intuition and structured design process. The developer also needs to understand the difference between a potential mockup and a finalized design, something the designer can help clarify as well.
10×10 Design Process
Something I’ve come across recently while researching user experience is a process called “10×10.”

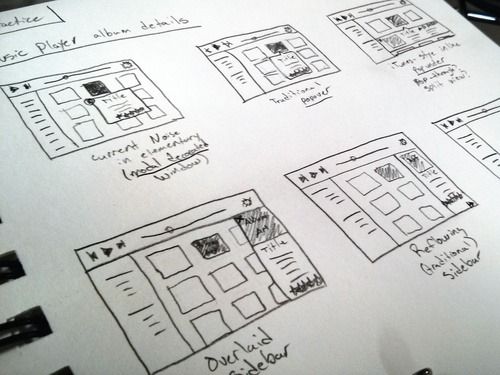
It’s an exercise from the book Sketching User Experiences that basically goes like this:
- Sketch ten designs that each solve your problem in a distinct or different way.
- Get feedback from your peers, friends, coworkers etc.
- Take the favorite few designs and sketch ten variations of each.
- Get feedback on each of those.
- Choose the one you now feel works the best.
Now, why would you do this instead of just coming up with a brilliant design to begin with? Or why do ten designs, and not just two or three? 10×10 forces you to come up with innovative ideas. After the fourth or fifth design, you might think that there is absolutely no other way it can be done, but you’re forced to continue examining the problem and coming up with ways to solve it. Will those last few designs always be the best? No, the very first one might be. But it gets you truly thinking about the design problem rather than a single design solution.
If you’re a designer (or want to become better at user experience design), I encourage you to try out 10×10. If you’re a developer, I encourage you to tell the designers you work with about 10×10. A design process alone won’t solve all of your problems**, but it’s a tool to add to your arsenal next to intuition, design guidelines, and skill to help create exceptional user experiences.
*The perfect design does not exist.
**Design problems will never completely go away.
Thank You
Thanks to all of our supporters, backers, and customers! Your contributions make elementary possible. If you’d like to help build and improve elementary OS, don’t hesitate to Get Involved.
We’re accepting limited sponsors for the elementary Blog. View our public analytics and learn more if you are interested.


